自社サービス「Maskii」が終了。失敗から学ぶ【開発編】

はじめに
起業して3年目の2018年5月に「Maskii」という、ユーザーがInstagramやスマホのカメラロールに入っている自分の好きな画像をスマホケースやキャンバスなどに印刷して購入するECサイトを、初めて自社サービスとして立ち上げました。
しかし残念ながら「Maskii」は2020年2月末を持ってサービス終了してしまいました。
1年9ヶ月という短い期間で終了することになったその記録というか、その失敗から反省点や問題点を自分なりに考察しようと思います。
正直、当時がんばって作ったサービスの失敗なんてあまり書きたくないです。笑
ただ記事にしてアウトプットすることで考えもまとまるし、振り返って考えないと何も学びがないままなので、自分なりに思ったことを書き残そうと思います。
今回は開発面での失敗について書きます。
「Maskii」の開発動機

まず「Maskii」をなぜ自社で開発しようと思ったか。
記憶を手繰り寄せると、おそらく起業して2年目の2016年くらいになります。
当時は、せっかく起業したのでそろそろ何か自社サービスを作りたいという思いが大きかったと思います。そのためできそうなサービスだったらなんでも良かったのかもしれません。当時はすごく考えたように思っていましたが、今残っている感覚としてはひらめきとか思い付きのような動機だったんじゃないかと思います。
そんな動機に加えて、周りで様々な条件が整い始めていました。
- Instagramが若い世代で流行り始めていた
- 競合サービスはいくつかあったが、Instagram連携とスマホのUIにこだわったサイトはあまりなかった
- Webサービスのデザインとフロント構築は自社で完結できる技術があった
- 業務提携している企業が写真プリントサービスをもともと過去に行なっていたので工場(物流・在庫置場・印刷機材などのインフラ)を借りることができた
- レベルの高いフルスタックのスーパーエンジニアが賛同して協力してくれることになった
特に4つ目の工場がめちゃくちゃ大きかったと思います。
これだけ条件が揃って「いける!」となって開発をスタートさせたわけです。
「Maskii」で必要だった機能
「Maskii」のWebサイトではサービスとして様々な機能が必要でした。
ただ、いま思えば大きく分けると重要な機能は3つです。
- ユーザーが画像を作成する
- 作成した画像を保存する
- 作成した画像を買えるようにする
最小限にするとこの3点だけなのですが、サービスとして考えた時にさらに細分化していくとあれもこれもと増え続けました。
- プリントする画像をWeb上で生成する機能
- 生成した画像をS3に保存するAPI
- 会員登録
- ログイン
- マイページ機能
- ポイント
- クーポン
- 購入履歴
- Instagram連携
- 買い物かご
- カード決済
- ブログ記事の投稿
などなど。
もっとありますが話し合いを進めるうちに細かい機能を挙げるとキリがないほど増えました。
機能の絞り込みができなかった
これが最初の失敗です。
マイページで自分のアバター画像やニックネームを変更できる機能や、ポイントが付かないのに後から機能として付けるだろうで作ったポイント機能、会員にメールを全然送らないのに作ってしまった会員へのお知らせ機能、メール通知のオンオフ機能、誰も使わない作成画面の画像のレイアウト機能などなど・・・開発が難しくなるだけで売り上げに繋がらない不要な機能が本当に多かったです。 その不要な機能のために開発が複雑化、それ以上にUX/UIも無駄の多い煩雑なサイトに仕上がってしまったと今になって思います。
Maskiiはデザイナー、フロントエンド、バックエンドの3人で担当を分けたのですが、当時は誰もスクラッチでECサイトを作った経験がない状況でした。 話し合っても誰の意見も結局説得力がないままで、どの機能が必要で時間をかけるべきかは深く考えず、後から拡張できる部分まで最初から想定しててんこもり状態で開発を進めてしまいました。
誰も完成形がどんな状態になるか客観的に見れておらず機能面ばかりを考えて・・・完全なオーバーエンジニアリングだったんだなと思います。
最小構成の人数でしか開発できないようなベンチャー企業で、大手の完成されたサービスと同じような機能をリリースの段階から付けても無意味でした。
結局どうすれば良かったか
もっとスリム化して機能も絞りに絞ったら良かったと思います。
シンプルなサービスをいち早くリリースし、細かい機能については本当に必要かユーザーの反応をしばらく様子見する方が良かったと痛感しました。
もちろん作り込んで成功している事例も世の中にはあると思います。
ただうちのチームの場合はリリースよりも機能の作り込みを優先してしまいました。どの機能も捨てられないと。
そのためリリースまで時間をかけすぎてチームが完全に疲弊していたと思います。僕自身、リリース直前の時は「もう何が正しいかわからん!とにかく早く終わってくれぇぇ!」って状態になっていたと思います。笑
「Maskii」に使った技術

(EC-CUBEは株式会社イーシーキューブの商標です)
簡単にざっと書き出します。
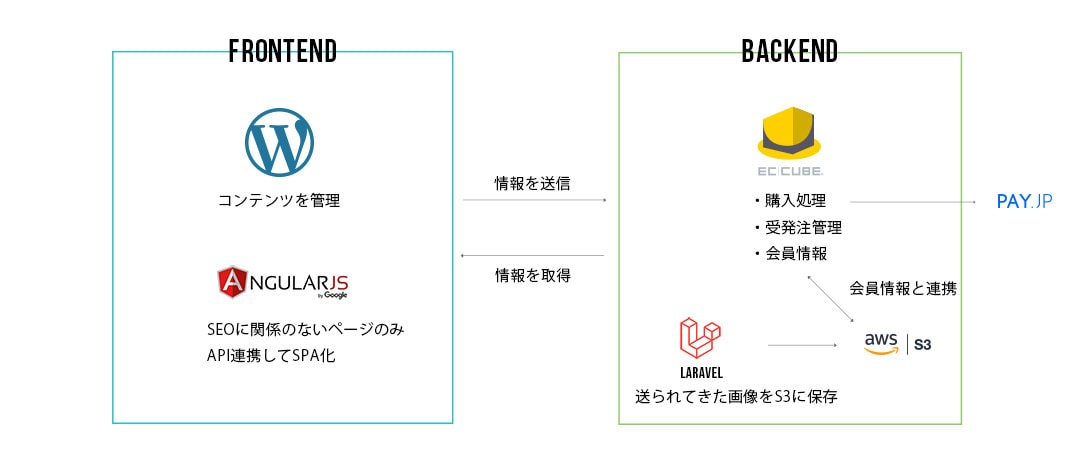
フロントエンド
- html/css
- AngularJS(現行のAnguarではなく1.0系の別物)
- CreateJS(canvasの描画)
- WordPress
作るのは主に商品作成アプリケーションと、すべてのフロントページのPC/スマホページ。当時フレームワークはVueやReactよりAngularJSが全盛期だったのでそれを採用。SEOを気にしてWordPressで作成。バックエンドをすべてAPI化してマイページや会員登録、購入ページなどECサイトとしての機能ページはAngularJSでSPA化して作ることになった。
フロントは僕が担当しましたが、ここで初めてJSフレームワークを扱いました。
AngularJSは前評判よりも簡単で、なんでもできるフレームワークだったため技術書1冊だけ開発に必要な機能はほとんど理解できました。AngularJSよりも、それまでのjQueryと違ったJSの基礎的なオブジェクト思考や関数型プログラミング、CreateJSでのcanvas操作などを学ぶことの方が意外と難しかった覚えがあります。
余談ですが、ここでAngularJSをかなり使い込んだので後に別の案件でVue.jsを使った時はAngularJSの進化系みたいでめちゃめちゃ使いやすくて感動しました。笑
バックエンド
- Laravel
- EC-CUBE(3系)
- AWS(EC2、S3)
バックエンドはスーパーエンジニアにお任せだったので細かい部分までは把握できていませんでしたが、Laravelで画像をS3に保存するAPIを、さらにEC-CUBEは会員登録から購入まで全機能をすべてAPI化して作ってもらいました。
技術選定は悩んだが「成功」
この技術選定は少し悩みました。
最初はEC-CUBEのみで運用していくのが良いと思っていましたが、様々な障壁があってやめました。
当時はコンテンツマーケティングをかなり重要視していたのでECサイトにブログ記事が必須という考えがありました。また、そこそこ知識を蓄えていたWordPressは自由にカスタマイズでき、使い慣れたCMSとして欠かせないものでした。
一方、EC-CUBEの3系はSymfonyというPHPフレームワークを元に独自開発されたものだったため学習コストが高く、WordPressを使えるぐらいのPHP知識では簡単には開発できませんでした。ブログも使えるっちゃ使えるけどブログを重視するならWordPressの方が断然良いです。かといってWordPressをEC化するのはめちゃくちゃ微妙。
そのため開発効率を上げるために裏側の機能をすべてEC-CUBEでスーパーエンジニアに任せて、フロント側はすべてWordPressで作る完全分業制になりました。
裏側をAPI化したことで開発効率がすごく上がったのでこの構成は成功だったと思います。コンテンツマーケティングやデザインはWordPress側で、顧客管理や発送通知などECとしての機能はEC-CUBEにまとめることで役割が完全に分けられたことで集中して開発に取り組めました。
不便なところは、社内でなく外部のスーパーエンジニアに協力してもらったので、週1~2でしか開発を進められない機能があったり、僕自身の力不足で裏側は任せっきりになってしまったりと、バックエンドの開発はある意味ブラックボックス化して他に誰も触れないようになってしまったことでしょうか。
ただこういったところを加味してもサイトは安定稼働していたし、リリース後の機能拡張もできていたのでこの構成は「成功」だったと思っています。
まぁスーパーエンジニアに甘えて、おんぶにだっこ感は否めませんが。笑
「Maskii」のデザイン・サービス設計
Maskiiは当初想定していたターゲットは、
- 10代〜20代前半の女性
- Instagramを頻繁に利用する流行に敏感な人たち
- 学生や若いOLさん
ざっくりとこんな感じでした。
そのためデザイナーが女性や若い世代に寄せたデザインを考えに考えて何パターンも作ってくれました。
ただやはりサービスを作る側がデザイナーも含めて男ばっかりということもあり、完成形はデザインより機能先行のものになってしまった感は否めないと個人的には思います。あんまりディスると怒られるかな・・・。笑
フロントの作成順序をミスった
作り方として「スマホで使って欲しいからスマホサイトから作る」という発想でPCを後回しにした作り方をしたことでかなりその後の開発が難航しました。
これが2つ目の失敗です。
PCサイトから作り、その後デザインをスマホに縮小することはけっこう簡単なのですが、スマホサイトをPCデザインに拡張するのはかなり難しいことだと思います。
しかしSEO的なことを考えると「スマホサイトだけ」というのは、当時MFI(モバイルファーストインデックス)もまだまだ先という世の中であったし、スマホアプリならまだしもWEBサイトなのにデバイスによって買い逃しが起きるというのは明らかな機会損失です。
そういった理由から、当初は「スマホサイトだけ」と言っていたデザイナーを説得して無理にPCデザインを作ってもらいましたが、上がってきたデザインを見ると、想定外の部分にボタンが追加されていたり、スマホサイトではなかったコンテンツが追加されていたりと、スマホデザインをシンプルにしたためにPCではデザインを埋めるためのコンテンツがかなり追加されレスポンシブが不可能なレイアウトになっていました。そのため動的配信でスマホとPCでデザインを切り替える方式を採用することとなりました。
これによって結果的にデザインとコーディングで全ページ、スマホ版とPC版が必要になってしまうことになり開発の遅延を招きました。
WEB制作の経験不足
この失敗については、完全にWEB制作の経験不足でした。
当時SEOについての知見やレスポンシブデザインの作成方法がまだ経験によって日々成長している段階でした。いろんな受託案件をこなしてその間にMaskiiを作っていると考え方も日々更新されていきました。そのため作り始めはスマホサイトだけでいいと思っていたものを、修正できない段階に入ってから途中で方向転換する必要に迫られてしまったわけです。
ただレスポンシブWebサイトのPC=>スマホの開発手法は確立していたと思うので、なぜこのサイトだけそういう手法を取る必要があったのかは謎。当時の我々に聞いてみたいです・・・笑
結局どうすれば良かったか
商品作成画面のみをPCとスマホで分ければ良かったです。
商品作成画面はPCではマウスを、スマホではピンチやタップといったタッチアクションを使うためデザインの切り分けが必要ですが、それ以外は分ける意味はなかったと思います。
デザインが完全に分かれてしまったため、WordPressで作るページはもちろん、JSで作るSPAのページ構成も変わってしまい本当に苦労しました。後々サイトを拡張する時もその作り方のせいであまりうまくいかないことがあったと思います。裏側を切り分けていたので、そこに影響がなかったのが唯一の救いでした。
いきなり特殊なことはしない
うまく作るには「いきなり特殊なことはしない」ことが重要でした。
制作の中で「このサイトだけ作り方をこうする」みたいなひねりを加えることは極力やめて、どんなサイトでもいま自分の中で最も確立された手法を採用したほうが良いということです。
たとえ世の中の流れが変わって、いま確立している手法が古くなっているとしても「古い」以外に変える理由がなく、同じことができるのであれば経験に基づいた自信のある手法を採用した方が良いと思っています。そうすれば他の開発や考えるべきことに思考を回せるし変な悩みの種もなくなります。
チャレンジするための「準備」
「特殊なことはしない」ってなんだか新しいことにチャレンジしないって意味にも取れるかもしれませんが、そうではありません。
ここでいう「特殊なことはしない」とは、開発手法を確立するために「新しい技術を取り入れてチャレンジしていくこと」とはまた別の話です。新しい技術は日々自分の中で試して取捨選択することが必要だと思います。。
ただ今回のように重要な実案件の中で経験のないものにチャレンジする必要はないと思います。そのいつかくる重要な案件のために準備して、自分の中で「いつでも来い!」と自信を持てる状態にしておくことが大事だったんだなと思います。
Maskiiの開発初期は新しいことにチャレンジする準備が足りなかったので開発の初期段階で少しズレたことをしてしまったのかなと思っています。ここは反省すべき点です。
いい勉強になりました。
まとめ
開発の失敗は大きく2つでした。
- 機能の絞り込みをミスった
- デザインとフロントの作り方をミスった
この失敗はMaskiiがサービス終了になったことと直接関係ないですが、サービスのリリースやメンテナンスが難しい状態を作った要因だったと思います。
今後、弊社で新しいサービスを開発する時は、
- 機能は最小まで絞る
- 確立された手法を使う
この2つを肝に命じて挑もうと思います。
機能は後から拡張できる。
特殊な手法は後から変更するのが難しい。
2016年ごろの我々に教えてあげたいです。
机上の空論で機能をあれもこれも必要と判断するのではなく、少しもの足りないぐらいでもいいから自分たちが得意とする方法でとにかく早くリリースして、後からじっくりサービスを育てていく方が良いんだと。そうすれば半年以上は早くリリースできるぞと。
長くなったので、開発面についてはここで終わります。
サービス終了の原因となった運用面についても近々ブログに書こうと思います。