【WordPress】Gutenbergでカスタム投稿にタクソノミーが表示されない時

Gutenberg使ってますか?
WordPress5.0から採用された新しい管理画面のエディターです。
今回はClassic Editorをやめて、Gutenbergに変更した時に起きた問題を解決した時のメモ。
ちなみにカスタム投稿タイプやタクソノミーをプラグインでなくfunctions.phpで実装している環境下での解決策になります。
カスタム投稿タイプにGutenbergを適用する
デフォルトではカスタム投稿タイプにはGutenbergが適用されません。functions.phpでregister_post_type()のオプションに'show_in_rest' => trueを追記します。
register_post_type('blog', [
'labels' => [
'name' => 'ブログ'
'singular_name' => 'ブログ'
],
'public' => true,
'has_archive' => true,
'show_in_rest' => true, //追記
・・・(他の設定は省略)
]);これでGutenbergがカスタム投稿タイプのエディタにも適用されます。
カスタム投稿タイプに設定したタクソノミーがない
タクソノミーもそのままでは表示されません。
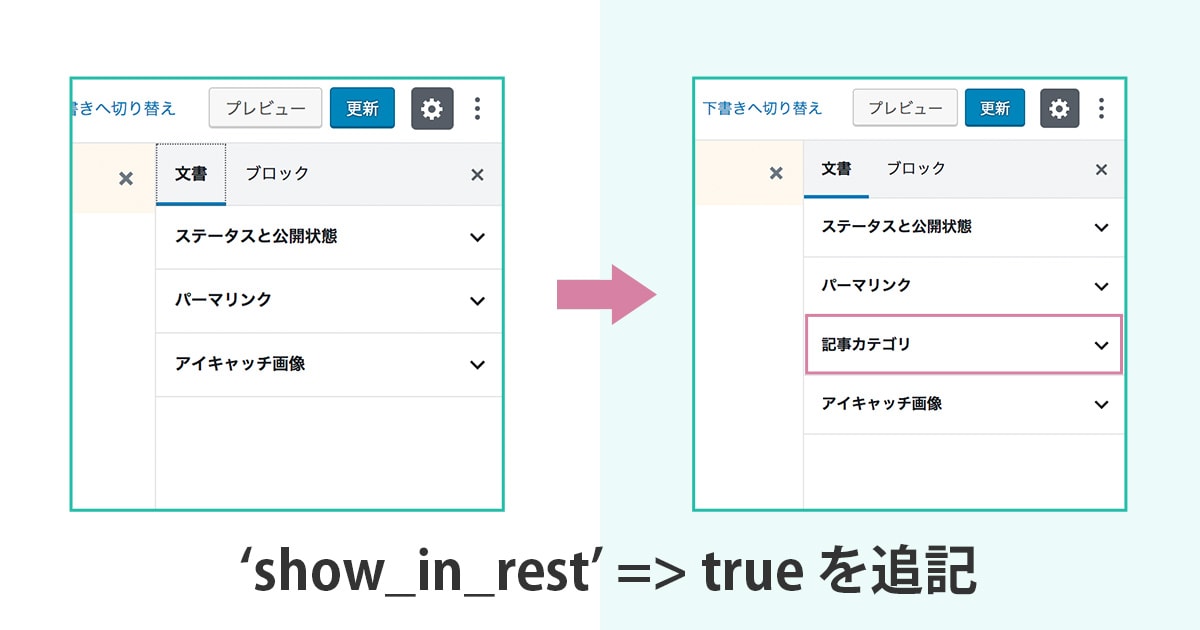
functions.phpでregister_taxonomy()にも'show_in_rest' => trueを追記します。
register_taxonomy(
//タクソノミースラッグ名
'blogtypes',
//カスタム投稿タイプ名
'blog',
[
'public' => true,
'hierarchical' => true,
'label' => '記事カテゴリ',
'show_ui' => true,
'query_var' => true,
'rewrite' => true,
'singular_label' => '記事カテゴリ',
'show_in_rest' => true, //追記
'show_admin_column' => true
]
);
これで「ブログ」カスタム投稿に「記事カテゴリ」タクソノミーが表示されるようになりました。
予約語に気を付ける
ある投稿タイプで上記と同じように設定をしても表示されないことがありました。
小一時間悩んでregister_taxonomy()の公式リファレンスを読むと「予約語」の存在に気づきました。
関数リファレンス/register taxonomy
予約語
https://wpdocs.osdn.jp/%E9%96%A2%E6%95%B0%E3%83%AA%E3%83%95%E3%82%A1%E3%83%AC%E3%83%B3%E3%82%B9/register_taxonomy#.E4.BA.88.E7.B4.84.E8.AA.9E
タクソノミースラッグ名にtypeという予約語を使ってしまっていたのが原因でした。
旧エディタではなぜか表示されていたので全くの盲点で時間を無駄にした…笑
こういう凡ミスでハマるとググってもぜんぜん解決できない場合が多くて焦るので、ちゃんとリファレンスは読むように気を付けましょう。←
スラッグは多少長くてもわかりやすい一意の名前を付けるようにしましょう。パーマリンクはrewriteオプションで変更できるし。
おわりに
弊社では新しく導入するWordPressではGutenbergを入れるようにしています。
今回のように細かな仕様変更で詰まる場合もありますが、そこはさすがWordPress。ググればヒントが必ず見つかります。
予約語は盲点でしたが・・笑


